
A travers cette offre interactive, la marque horlogère franco-suisse leur permet, depuis la même interface, de disposer d’informations sur l’actualité Bell & Ross, mais également, à présent, de repérer leurs modèles préférés, de les partager et d’avoir la possibilité de les acheter directement !
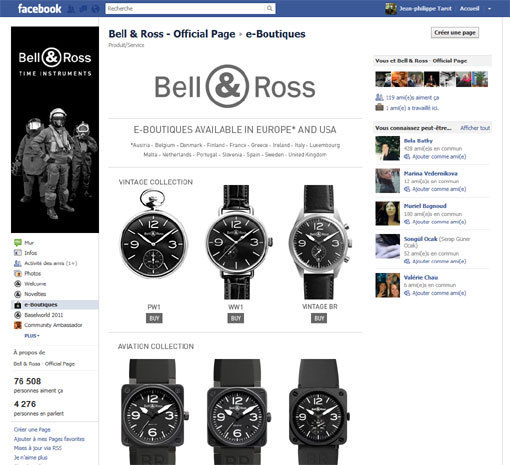
Ainsi en un seul clic, depuis la page Facebook par l’onglet « e-Boutiques », l’internaute accède à la totalité de l’offre Bell & Ross 24h/24, 7J/7 dans dix-sept pays dans le monde.
« Fidèle à son esprit avant-gardiste, Bell & Ross affiche donc sa volonté permanente d’offrir le meilleur service à ses clients et poursuit son avancée dans le digital » assure la marque dans son communiqué.
Ainsi en un seul clic, depuis la page Facebook par l’onglet « e-Boutiques », l’internaute accède à la totalité de l’offre Bell & Ross 24h/24, 7J/7 dans dix-sept pays dans le monde.
« Fidèle à son esprit avant-gardiste, Bell & Ross affiche donc sa volonté permanente d’offrir le meilleur service à ses clients et poursuit son avancée dans le digital » assure la marque dans son communiqué.














