
Toutes les femmes du monde connaissent les créations du célèbre joaillier Van Cleef & Arpels.
Tous les amateurs de montres de luxe connaissent Laurent Picciotti et sa boutique Chronopassion, « spot » parisien incontournable !
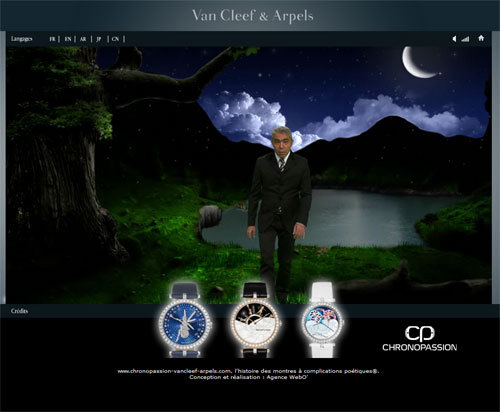
Ces deux partenaires se sont donc rapprochés pour donner naissance à un site Internet baptisé www.montres-bijoux-vancleef-arpels.com entièrement dédié aux créations horlogères de Van Cleef & Arpels et plus particulièrement aux « merveilleuses complications poétiques » de la marque.
« Lorsque nous avons présenté nos complications poétiques à Laurent, il a immédiatement été séduit par ces montres qui sont une nouvelle façon de dire l’heure et l’occasion de toucher la sensibilité des femmes. Cette nouvelle vision du temps a inspiré Laurent, qui revint peu de temps après vers nous avec une idée créative : le développement d’un site web pour célébrer « le coup de foudre » » indiquent les responsables de chez Van Cleef & Arpels.
Et d’ajouter : « la confiance de Laurent en ce projet l’a amené à inventer le scénario d’une rencontre avec la fée Van Cleef & Arpels afin d’exprimer, avec ses mots, à quel point le temps est différent lorsque l’on porte une création Van Cleef & Arpels à son poignet ».
Tous les amateurs de montres de luxe connaissent Laurent Picciotti et sa boutique Chronopassion, « spot » parisien incontournable !
Ces deux partenaires se sont donc rapprochés pour donner naissance à un site Internet baptisé www.montres-bijoux-vancleef-arpels.com entièrement dédié aux créations horlogères de Van Cleef & Arpels et plus particulièrement aux « merveilleuses complications poétiques » de la marque.
« Lorsque nous avons présenté nos complications poétiques à Laurent, il a immédiatement été séduit par ces montres qui sont une nouvelle façon de dire l’heure et l’occasion de toucher la sensibilité des femmes. Cette nouvelle vision du temps a inspiré Laurent, qui revint peu de temps après vers nous avec une idée créative : le développement d’un site web pour célébrer « le coup de foudre » » indiquent les responsables de chez Van Cleef & Arpels.
Et d’ajouter : « la confiance de Laurent en ce projet l’a amené à inventer le scénario d’une rencontre avec la fée Van Cleef & Arpels afin d’exprimer, avec ses mots, à quel point le temps est différent lorsque l’on porte une création Van Cleef & Arpels à son poignet ».
















